| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- sliding video q-former
- transference
- 용어
- leetcode
- quantification
- memory bank
- Linux
- deeprl
- 백준
- hackerrank
- 코딩테스트
- Python
- long video understanding
- MySQL
- ma-lmm
- Server
- LeNet-5
- error
- CNN
- tensorflow
- multimodal machine learning
- Kaggle
- autogluon
- Github
- jmeter
- Anaconda
- CS285
- Artificial Intelligence
- Reinforcement Learning
- vision-language-action
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- sliding video q-former
- transference
- 용어
- leetcode
- quantification
- memory bank
- Linux
- deeprl
- 백준
- hackerrank
- 코딩테스트
- Python
- long video understanding
- MySQL
- ma-lmm
- Server
- LeNet-5
- error
- CNN
- tensorflow
- multimodal machine learning
- Kaggle
- autogluon
- Github
- jmeter
- Anaconda
- CS285
- Artificial Intelligence
- Reinforcement Learning
- vision-language-action
- Today
- Total
Juni_DEV
[Github] 프로필 추가하기 README.md 본문
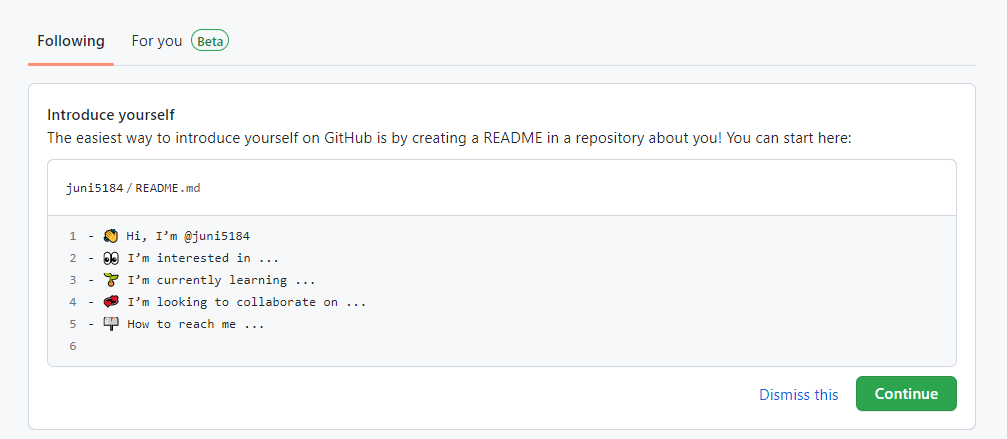
Github에 들어가보면 이런 식으로 본인을 소개해보라고 계속 나오는 걸 볼 수 있다.
Dismiss 할 수도 있지만 Continue 해서 github 프로필을 꾸며보자
사실 나중에 수정 방법 까먹을 것 같아서 기록합니다.

Continue를 클릭하면 내 깃헙주소/깃헙이름으로 repository가 생성된다. ex) https://github.com/이름/이름.git
직접 생성해도 된다.
여기에 REAME.md 파일을 추가해서 만들어주면 되는데
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
위의 깃헙에서 여러 디자인을 제공해준다.
원하는 카드, 뱃지를 README.md에 튜토리얼대로 추가해주면 된다.
이 중에 Tech Stack 버튼을 수정하는 방법이 좀 헷갈렸는데
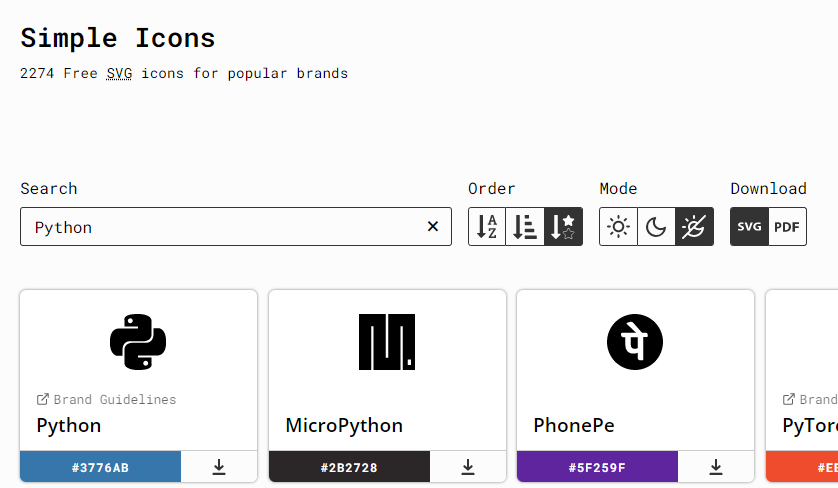
icon을 추가한 예쁜 뱃지를 넣으려면 https://shields.io/, https://simpleicons.org/ 라는 홈페이지를 참고해야 한다.

이런 Python 뱃지를 추가한다고 하면
<img src="https://img.shields.io/badge/Python-3776AB?&style=flat-square&logo=Python&logoColor=white"/>위의 코드를 README.md에 추가해주면 되는데
밑줄 친 부분만 수정해주면 된다. (물론 원한다면 깃헙을 참고해서 style이나 logoColor를 수정해도 된다.)
밑줄 친 부분은 아래와 같다.
- 뱃지에 들어갈 문구
- 뱃지 색상
- 뱃지 아이콘 이름
2, 3번은 https://simpleicons.org/ 라는 홈페이지에서 "Python"을 검색해서 추천 색상, 아이콘 이름을 넣어준다.

참고
https://github.com/anuraghazra/github-readme-stats#github-stats-card
https://velog.io/@hyeinisfree/github-profile-%EA%BE%B8%EB%AF%B8%EA%B8%B0
'etc' 카테고리의 다른 글
| [Github] README.md에 동영상 첨부 (0) | 2023.05.31 |
|---|---|
| [Github] TIL 시작하기 (0) | 2022.06.21 |
| [Android] 안드로이드 스튜디오 기본 설정 (2) | 2022.05.06 |
| 티스토리 코드 블럭 하이라이트 테마 설정 (0) | 2021.06.24 |
| Onenote 빨간 줄 없애기 (0) | 2019.07.16 |



